KindEditor集成WEB工程小结
KindEditor 是什么?(引自官网)
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,
开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,
比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
简单说来,KindEditor就是一款集成式富文本编辑器,可以实现所见即所得的编辑效果。
也就是说,输入什么格式,经过持久化再显示出来还是什么格式。数据库中存储的是带格式的文本。
如何集成

1.下载工具包http://kindeditor.net/down.php
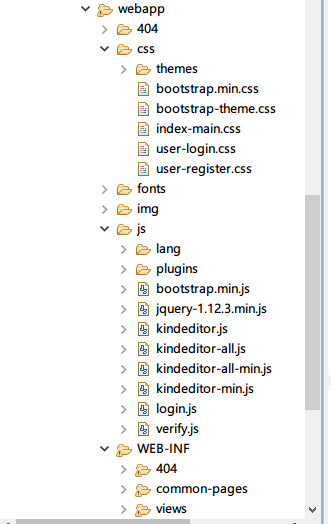
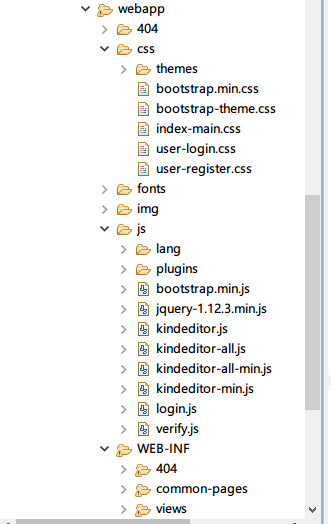
2.解压之后将其中的js文件夹中所有内容、css、themes所有内容导入到工程中
3.其中,lang及plugins放到js文件夹下,themes放到css下。便于集中管理
4.建立一个页面,在header中引入主题文件及js文件及语言编码文件
<link rel="stylesheet" href="css/themes/default/default.css" />
<script charset="utf-8" src="js/kindeditor-min.js"></script>
<script charset="utf-8" src="js/lang/zh_CN.js"></script>
5.新建一个editor对象并添加name属性,设置其大小等属性
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="blogContent"]', {
allowFileManager : true,
resizeType : 1,
width:"100%",
height:"250px"
});
});
</script>
6.在body中添加一个textarea节点
<textarea name="blogContent" id="blogContent" style="width:150px;height:230px;visibility:hidden;"
placeholder="在此输入微博正文" class="form-control "></textarea>
预览如图