[转]使用highlight.js让网页中的代码高亮
文章目录
转自脚本之家
本文实例讲述了JavaScript语法高亮库highlight.js用法。分享给大家供大家参考,具体如下:
highlight.js是一款基于JavaScript的语法高亮库,目前支持125种编程语言,有63种可供选择的样式,而且能够做到语言自动识别,和目前主流的JS框架都能兼容,可以混合使用。
这款高亮库可以用在博客系统中,其使用方法及其简单,几乎不需要任何学习成本,下面介绍highlight.js的使用。
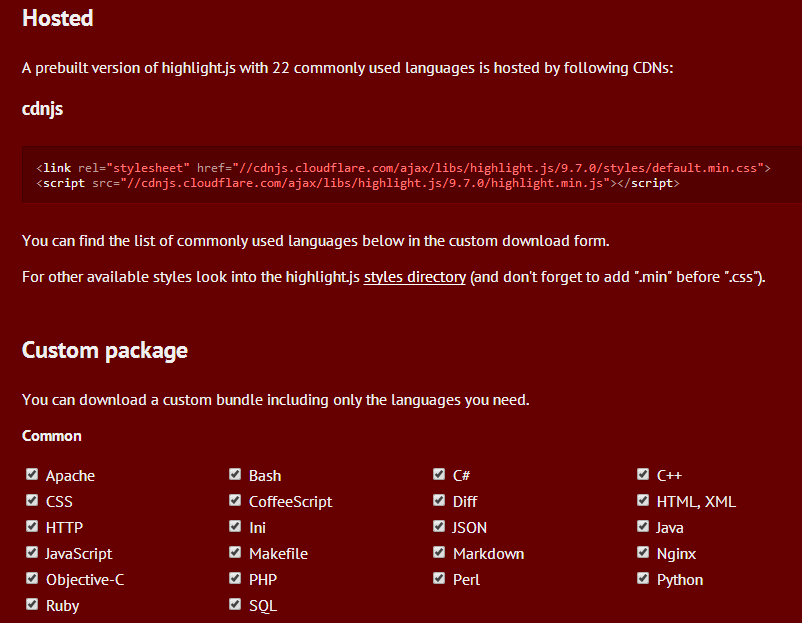
获取highlight.js库,用户可以从官网获取:
地址:https://highlightjs.org/download/

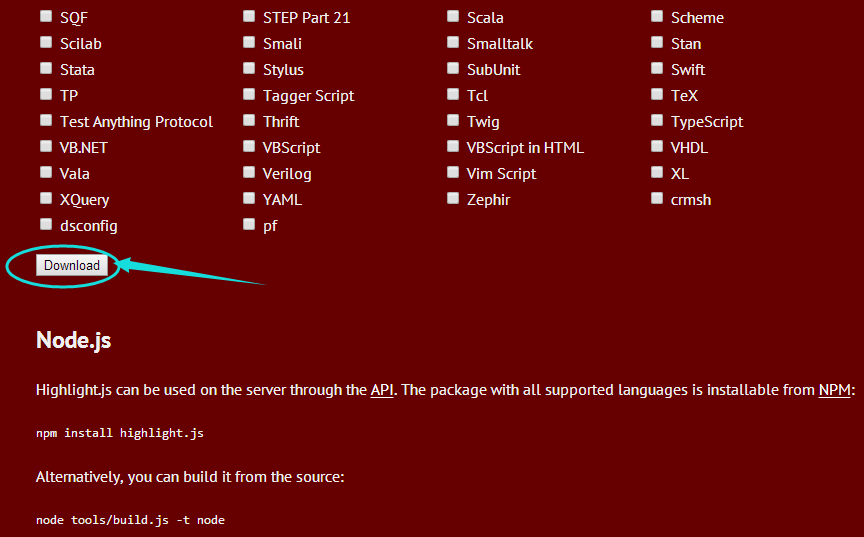
highlight.js库支持在线定制,按照默认的选择点击Download即可:
- 下载后解压,文件结构如下:

styles目录下为所有css样式,highlight.pack.js为库文件。 在html页面中引入default.css和highlight.pack.js,代码如下:
<link rel="stylesheet" href="highlight/styles/default.css"> <script src="highlight/highlight.pack.js"></script>加载highlight.js库,代码如下:
<script> hljs.initHighlightingOnLoad(); </script>在
和
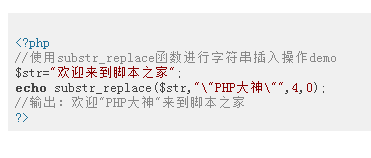
标签中添加要高亮显示的代码:<pre> <code class="php"> <?php //使用substr_replace函数进行字符串插入操作demo $str="欢迎来到脚本之家"; echo substr_replace($str,"\"PHP大神\"",4,0); //输出:欢迎"PHP大神"来到脚本之家 ?> </code> </pre>
class属性指定语言类别,上面代码中指定为php语言。
完整代码如下所示:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HighLightjs</title>
<link rel="stylesheet" href="highlight/styles/default.css">
<script src="highlight/highlight.pack.js"></script>
<body>
<script>
hljs.initHighlightingOnLoad();
</script>
<pre>
<code class="php">
<?php
//使用substr_replace函数进行字符串插入操作demo
$str="欢迎来到脚本之家";
echo substr_replace($str,"\"PHP大神\"",4,0);
//输出:欢迎"PHP大神"来到脚本之家
?>
</code>
</pre>
</body>
</html>
预览效果如下图: